Animals Drawings That Use 4 Circles
If y'all can brand a bird out of circles, then y'all can probably brand all sorts of animals. I wanted to add together something more pattern-based to my portfolio, so I made that my personal challenge. The thought was to depict animals from exactly 13 circles, and I decided to match that number by making xiii animals. This makes for a nicer championship for the project, and information technology helps to get others to share it around the spider web, as well. Knowing what you want to create early on helps, because then all y'all have to do is effigy out ways to make it happen.
The drawing challenge mostly consisted of iii Adobe applications: Photoshop, Illustrator and Subsequently Furnishings.
Further Reading on SmashingMag:
- Beautiful Photoshop Illustrations By Artists Around The World
- Drawing A Drawing In Illustrator
- Create a Cute Petty Tiger in Illustrator
- How To Create A Water Lily In Illustrator
Getting Started: Sketching
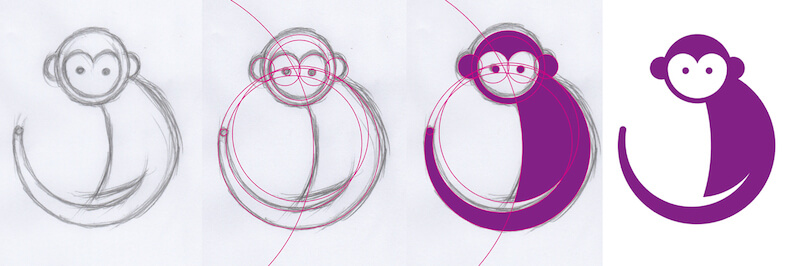
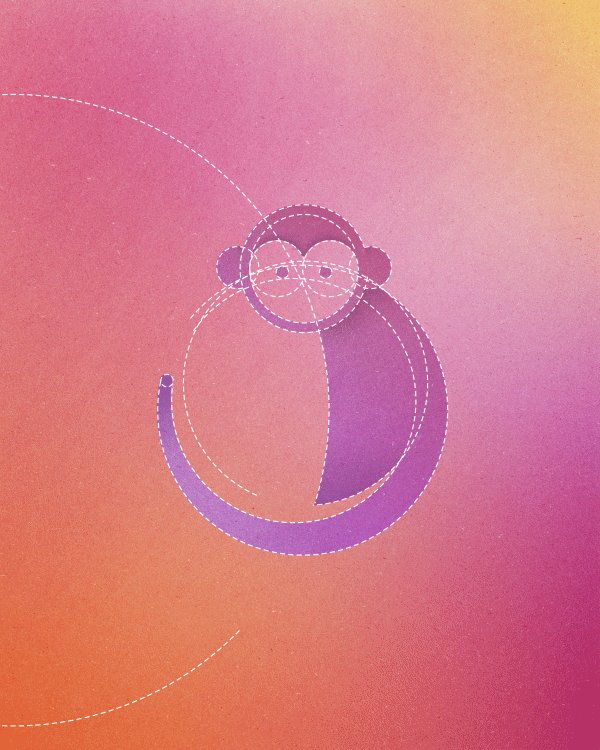
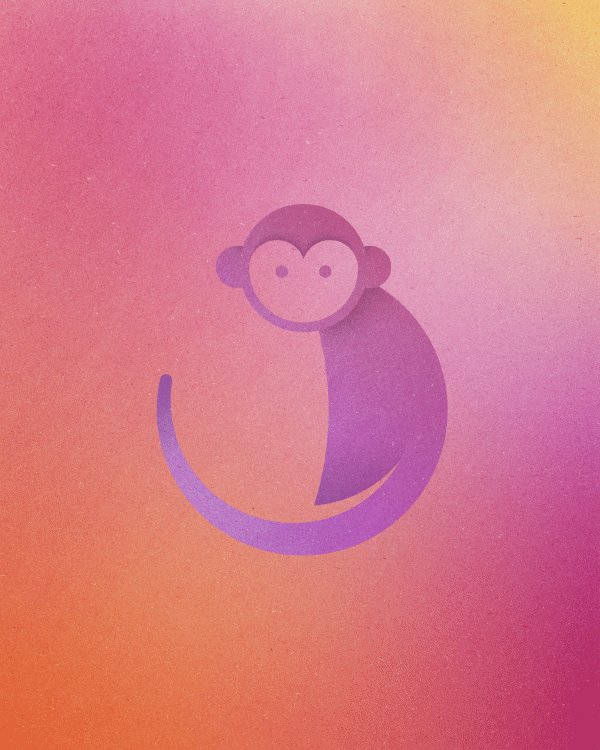
I adopt to sketch things on paper starting time, but you can do so digitally as well. Showtime, I chose some animals that I didn't think would be extremely difficult to draw. Then, I chose prominent features of those animals to focus on. I besides Googled logos, designs and illustrations of the animals to encounter what features other people emphasize. When express to 13 circles, you tin can't fit everything! For example, with the monkey, all I could fit were the ears, the long tail and the outline around the eyes, leaving me with few circles to play with, simply that's OK.
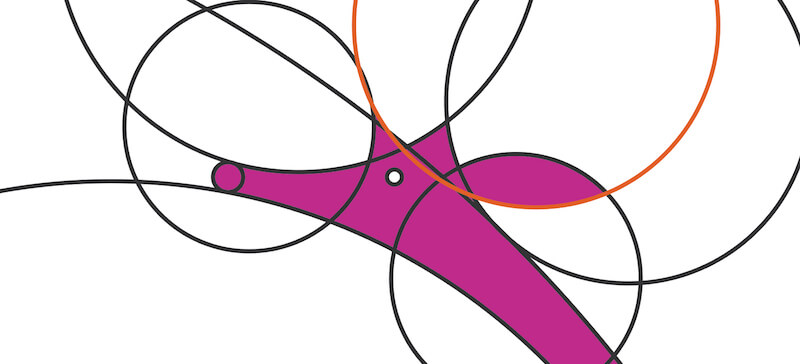
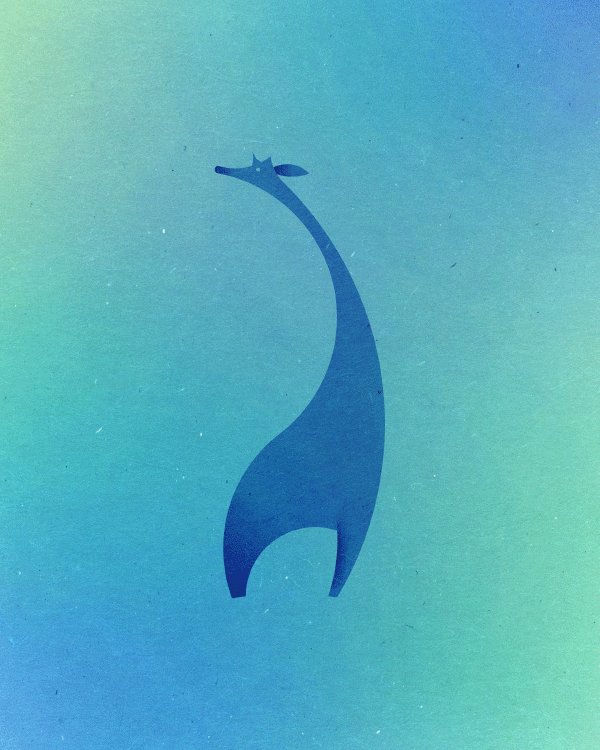
While sketching, I kept rail of the number of circles I was using, counting ane for every curve. If I had also many circles, I would examine them to see if 2 curves could somehow come from one circle. For example, in the part of the giraffe below, the orange circle serves as both the elevation of the left horn and the bottom of the ear:

More after jump! Continue reading below ↓
Illustrator
After I had a sketch I was happy with, I photographed it or scanned it to my computer.
Before I began, I decided on a size for the projection. This is important for consistency and to keep things moving speedily in Photoshop and Afterwards Effects. I chose eight × ten inches at 300 DPI (or PPI), just in instance I decided to print them subsequently, because that'south a common print size. I also felt the ratio would exist expert to turn them into animated GIFs later.
Hither are the get-go steps to take in Illustrator:
- Open your sketch, or drag or paste it into your sized document. Select the sketch, and click
Ctrl + iito lock it in place. - Draw circles using the Ellipse tool (
L); to make perfect circles, concordShiftwhile dragging. You can detect the ellipses by holding or right-clicking the Rectangle tool. Select your circle(south), and set the fill to none, and choose a pocket-sized stroke to work with. Hide the sketch layer once you've finished by clicking the eye. - Select all of your circles by enabling the Selection tool (
V) and dragging from ane corner over the entire screen. Resize them to the size y'all want the animate being to be in the document. This is important if you want to relieve time subsequently. - With the circles withal selected, we're going to make a fill-in by clicking
Ctrl + C, then clicking "New Layer," then clickingCtrl + F. This pastes in the verbal same location. Hide the backup layer. - Click the Shape Builder tool (
Shift + M), choose a make full color (removing the stroke), and click in the parts of the circles that you desire to make full in. - Once y'all're happy with the shape, isolate all the filled shapes from the circles by clicking on ane and then going to menu "Select" → "Same" → "Fill up Color". Once they're selected, you can simply copy them, select & delete everything in the certificate (we backed up the circles), and press
Ctrl + Fto bring back but the filled shapes.
Instead of the Shape Builder tool in step four, you could as well use the Live Paint Bucket tool (Yard), which allows you to motion the circles safely while keeping your area filled in, and then you lot would expand at the very end.
Sometimes the curves I sketched didn't perfectly form a circumvolve, so I'd have to become back and move a few curves effectually or change their sizes. If you merely desire to suggest some shapes in your animal (rather than being explicit), y'all may take to add more circles. For example, sometimes I would want an area to be cutting out, such every bit the inside of the fox tail. Other times, I would want an area to be a different color from the rest of the shape, such equally the toucan's nib. There are many ways to create separation.
At this signal, I had the beast (all the same in pieces), a subconscious layer with the circles, and a subconscious layer with the sketch.

Sometimes, at this point, I would turn the animal into i solid shape. To practice this, select the animal, open the Pathfinder panel (in the menu, "Window" → Pathfinder, or Ctrl/Cmd + Shift + F9) and click the "Unite" option. The paths might have modest flaws, just yous can usually fix those using the Direct Pick tool (A), which allows you lot to click individual anchors and paths to easily move, alter or delete them.
Ofttimes, however, rather than turning an animal into a solid shape, I would add a scrap of shading using gradients. I would often add these to ane section of the animal, and I would employ the same method as above to select a couple of pieces of an animate being and merge those pieces into one (oftentimes, my animals would exist in 2 or 3 pieces by the end).
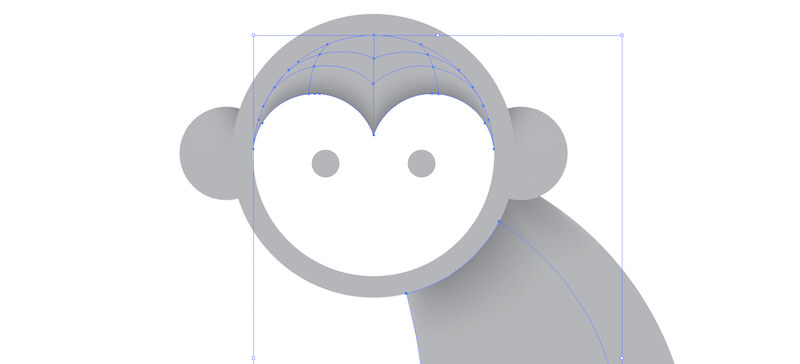
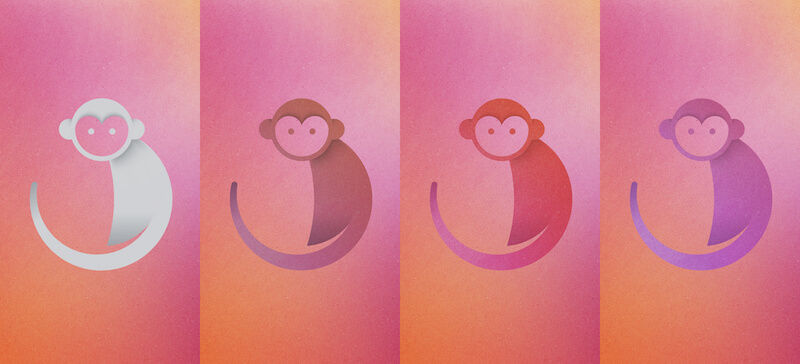
In this case, you tin can see that I used different shading methods on different parts of the monkey. Higher up the monkey's eyes, I used the Mesh tool (U) to get a gradient that follows the curves. A fast mode to add a mesh is to click an object and become to "Object" → "Create Slope Mesh." I'yard not an expert with this tool yet, so my effort is more of an experiment.
Underneath the monkey's face, I just used a regular gradient. A fast way to apply a gradient to an object is to click the object and press the period primal (.). And so, in the carte, become to "Window" → "Gradient" to open the Slope console and change the settings of that slope.

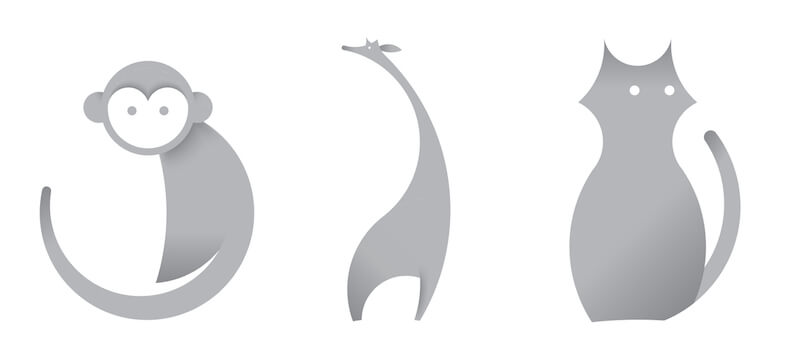
Because I knew I would be bringing the animals into Photoshop after, I but shaded them with shades of gray. This style, if I wanted to utilize different blending modes with colors and textures, the hues that I chose would be retained.

Photoshop
Create a document in Photoshop of the exact size as your Illustrator document (this is to make things like shooting fish in a barrel and is non a requirement). I besides stayed with the RGB color infinite because my focus is the web, only I tin can always convert to CMYK later if I want to print. Before bringing in the animals, I would create the background first.
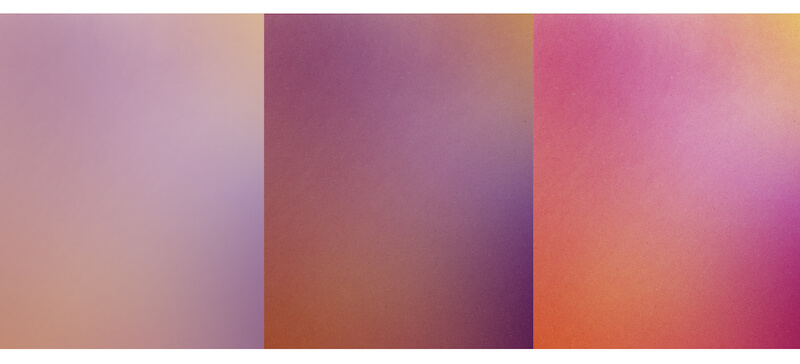
I started with the colors. There are many means to create gradients. I started with a white groundwork then only stacked a few transparent layers of lightly brushed colors. Sometimes I would further tweak the colors using an Aligning Layer such as "Curves" (experiment to find what works all-time for you).
Once you've got the colour gradients downwards, it'due south time to add some texture! I experimented with many unlike textures that I downloaded online — yous tin can find many past searching for terms like "free paper texture." There are as well some nice textures on Subtle Patterns, but they're usually small image tiles meant to exist repeated, and I personally don't like repeating ones.
I often used a subtle paper texture equally a base and then used other textures to bring out more than light and night speckles. It's easy to bring out speckles from a texture using Curves or Levels. All of my textures are overlaid using dissimilar blending modes, likewise every bit by experimenting with opacity.

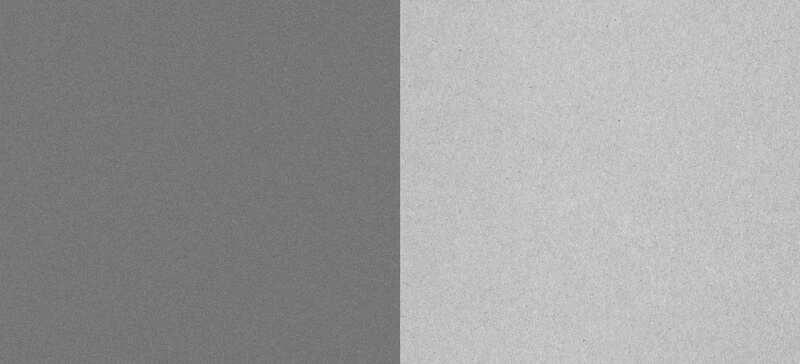
Below are the dissonance layer and the texture image that I used for the background above:

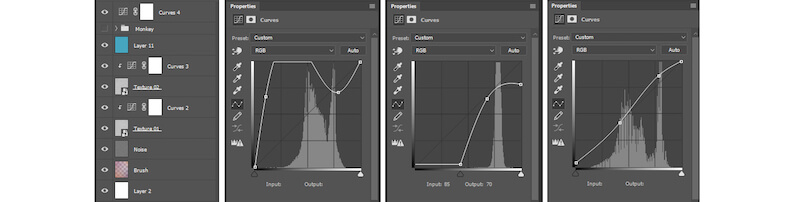
And beneath are the layers for the background, along with my settings for each Curves layer. The really crazy curves were the ones I used to bring out dissimilar parts of the textures, such as the speckles.

As I said, experiment with Photoshop'due south functionality until you're happy. Here are the layers for this background, starting from the lesser:
- a bare white background;
- lightly painted colors at a modest opacity using the castor;
- noise ("Filter" → "Racket" → "Add together Noise") at a 41% "Overlay" blending mode, sometimes enlarged or blurred;
- a texture layer with "Color Burn";
- a Curves aligning layer clipped to the texture layer, to create a high contrast for the speckles in the texture;
- a texture layer once again, rotated to a different position and a "Colour Burn" of 40%;
- a Curves layer clipped to the texture, this time bringing out the textures in a unlike way;
- a bluish layer set to "Divide" at 37%;
- an overall Curves layer to brighten the unabridged image (including the monkey).
Once my background was ready, I brought in the animal every bit a smart object. Use smart objects whenever possible. I simply copied and pasted the animal from Illustrator. Because the documents are the same size, the animal should be pasted into Photoshop at the same size. I didn't resize the beast in Photoshop, and so that I could hands marshal the circles in a further step.

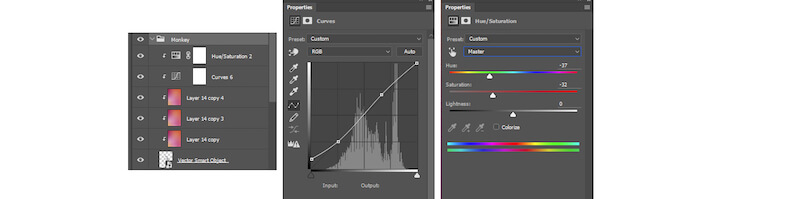
Hither are the layers I used for the monkey:
- a monkey smart object;
- a postage stamp of only the background (
Ctrl + Alt + Shift + E), clipped to the monkey, at "Multiply"; - another stamp of background, clipped to monkey, with a "Hard Lite" of 34%;
- another stamp of background, clipped to the monkey, with "Multiply" ready to 34%;
- a Curves layer, clipped to the monkey, to brighten information technology up;
- a "Hue/Saturation" layer, clipped to the monkey, to make the hue a more blueish-purple.
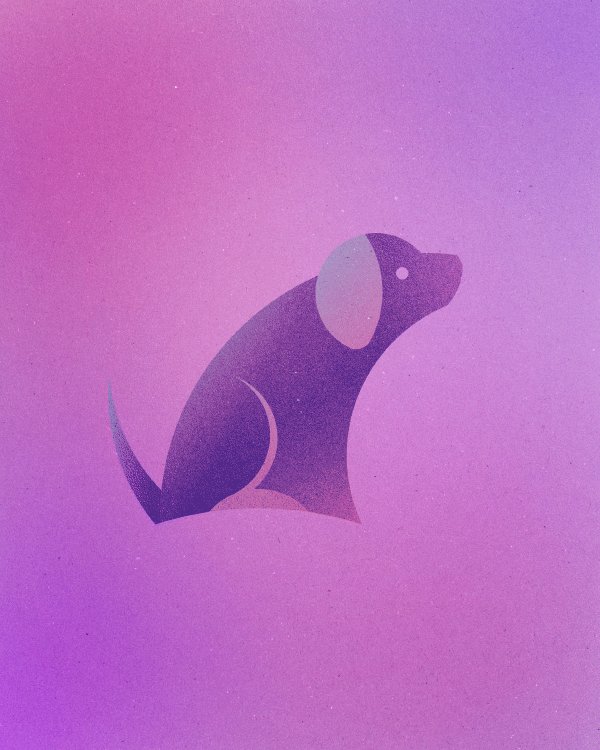
Here are a few points in the evolution of the monkey:

Illustrator Over again
It'south almost time to animate! I animated in After Furnishings, although many programs volition do information technology (Photoshop has some basic animation adequacy, too).
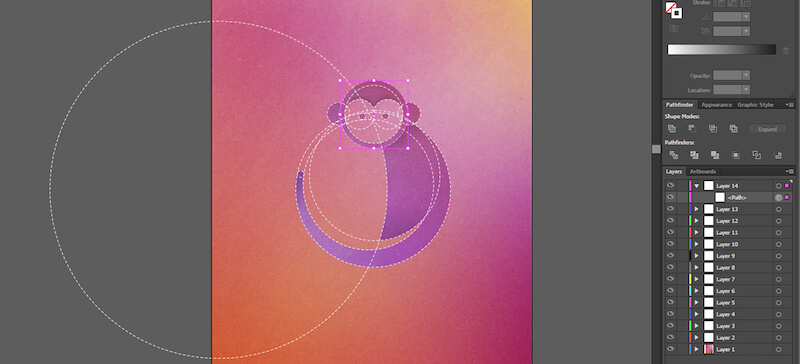
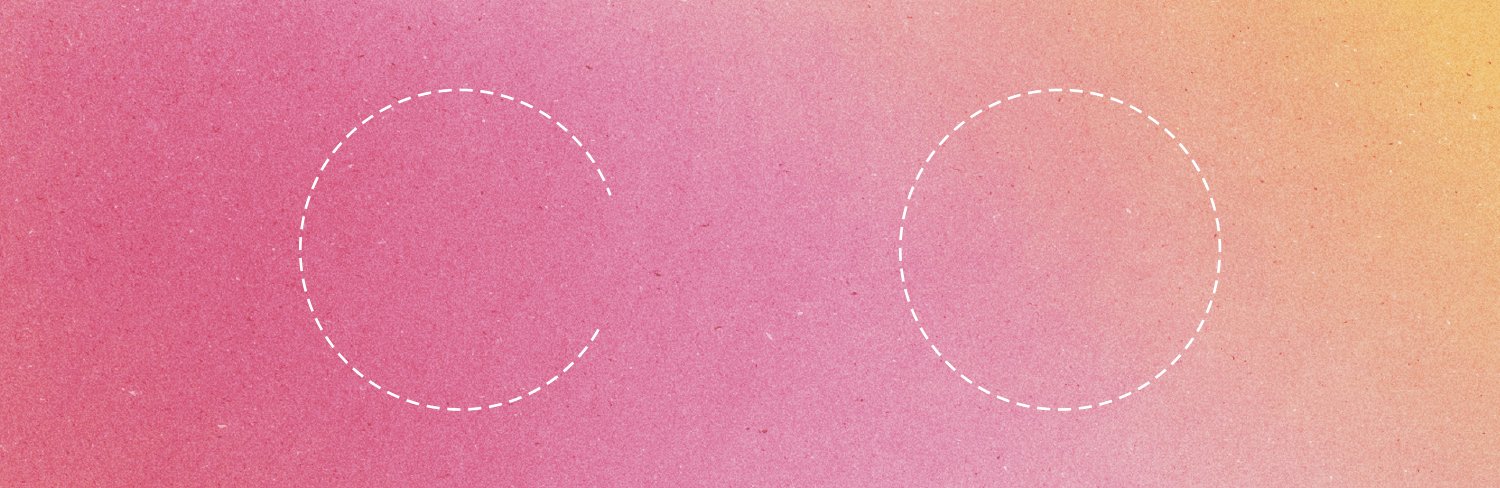
Use "File" → "Identify" (Shift + Ctrl + P) to identify the Photoshop file in Illustrator as a linked object; this manner, if yous need to make any changes in the Photoshop file, it will automatically update in Illustrator. Placing the file in the acme-left corner anchor works best, from what I've seen. Next, bring back your circles by unhiding the backup layer nosotros created. You lot may have to elevate and change the lodge of the layers to stack the circles on height, and you might take to realign them to your brute if it has moved.
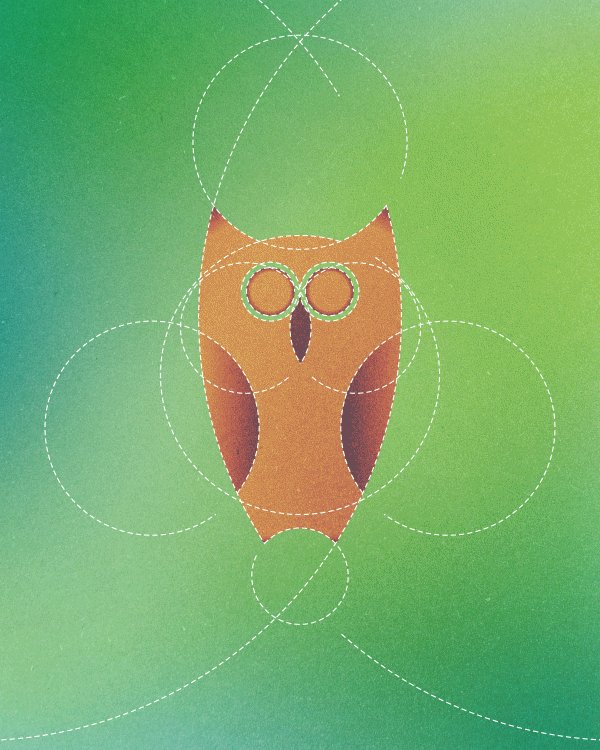
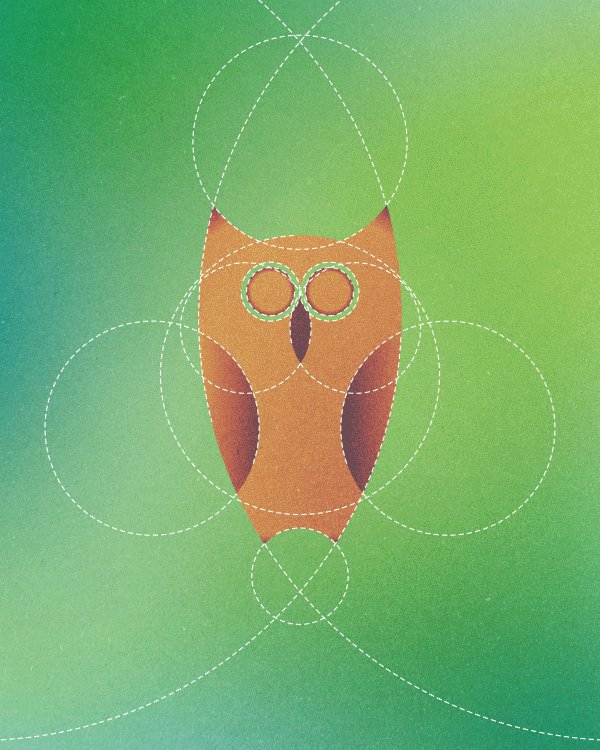
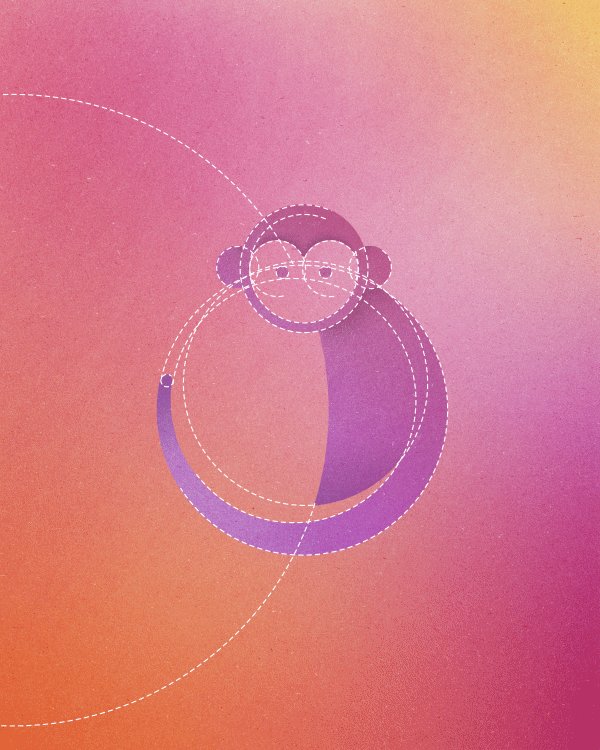
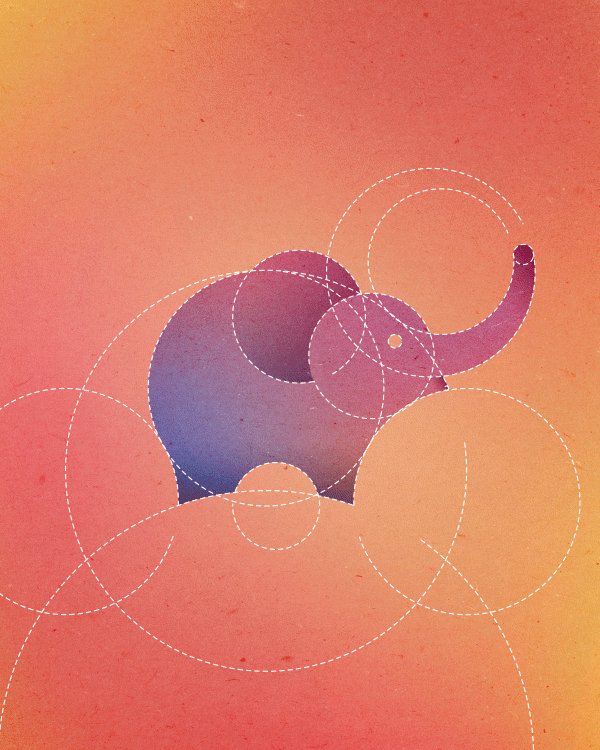
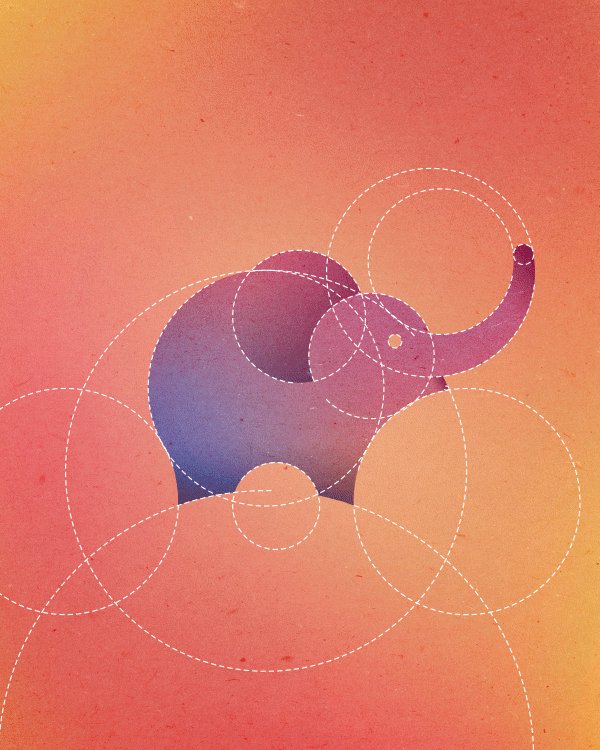
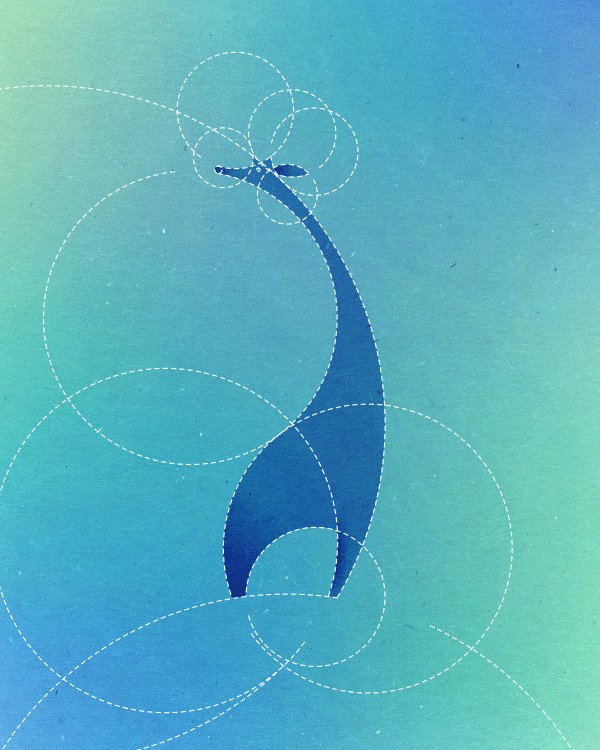
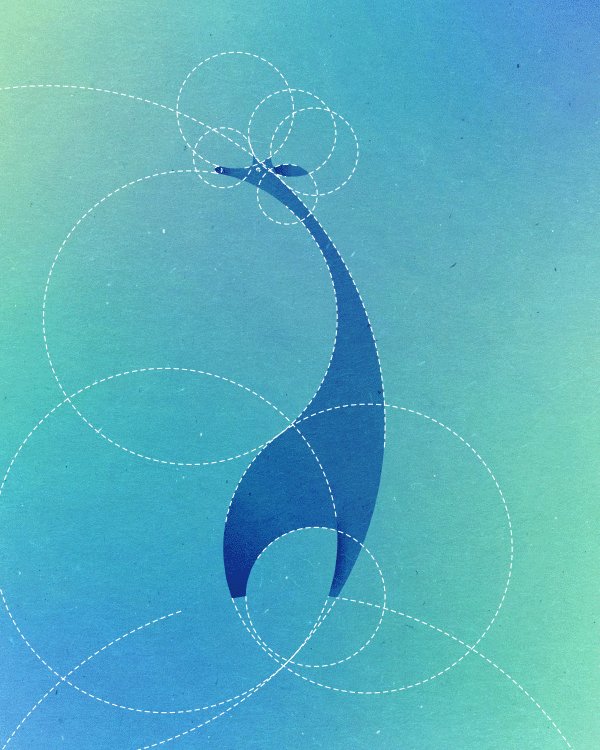
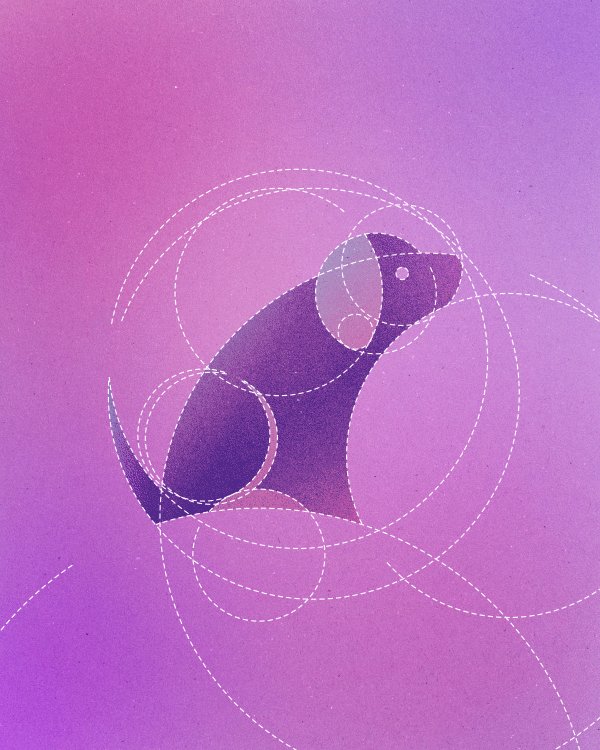
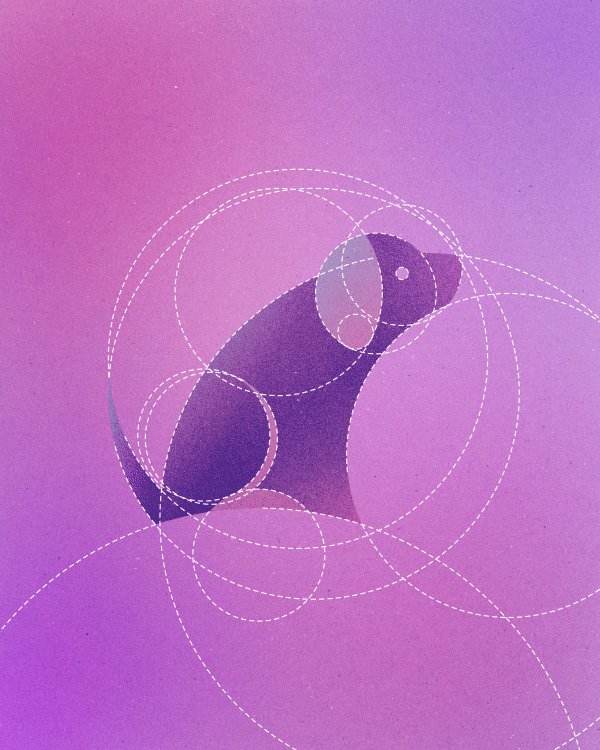
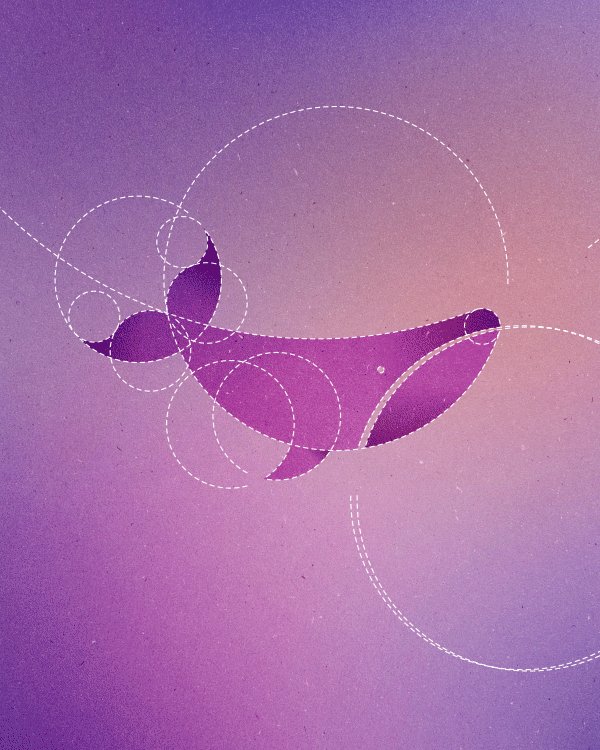
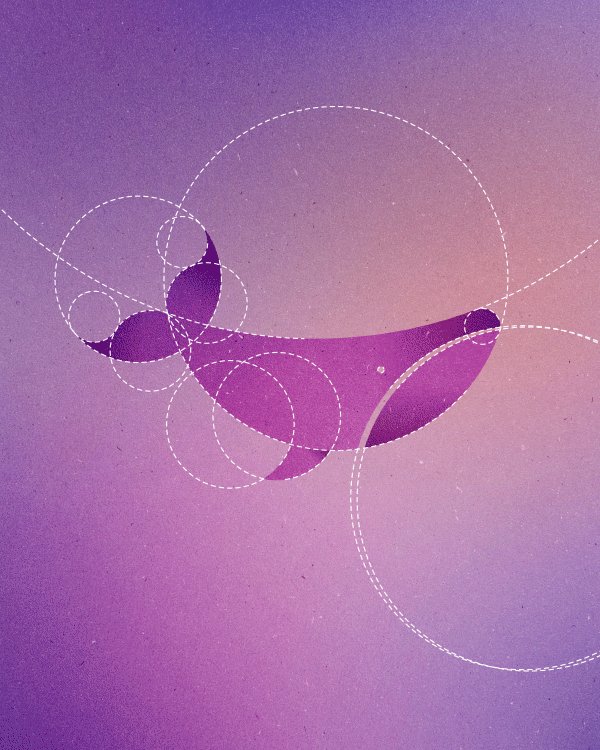
I decided to stoke the circles with a dashed line. I did this by selecting the circles, clicking "Stroke," checking "Dashed line" and specifying the size of the dash and the size of the gap. I used five points for the dash and three points for the gap.
In case you demand to slightly resize the circles, select them and use the width ("W") and height ("H") boxes on top to modify the size in pocket-size increments. Make sure the concatenation in the middle is activated, to maintain the proportions.
I had to put each circumvolve on a separate layer so that I could breathing them in After Effects. I only created 13 new layers, so dragged a circumvolve into each one. Your file will look like this:

After Effects
Start, download and install Ease & Wizz, which will make the move of our circles a chip more interesting — moving in ho-hum, speeding up rapidly, and catastrophe slow again. This is a "proper noun your price" script, so you could technically download it for $0.

Start a new project, go to "Import" → "File" (Ctrl + I), and select your Illustrator file. Only make sure where it says "Import as Footage," you change information technology to "Composition — Retain layer sizes."
If the limerick doesn't open up correct abroad, double-click it in the "Project" tab. If you're planning to resize the limerick, make certain to click the footling gear icon to the right of information technology.
Information technology might likewise be a adept thought to choose an blitheness frame rate earlier starting ("Composition" → "Composition Settings"). I chose twenty frames per second considering I knew my animation would exist quite short and would loop. If yous're working with a longer animation, you should lower it, because blithe GIFs with a high number of frames tin end up being too large in size.
Select all of the layers except for the layer with the background; right-click and choose "Create shapes from vector layer." These are the shapes nosotros'll be animating. The original Illustrator layers should nonetheless be there, but their visibility should now be off.
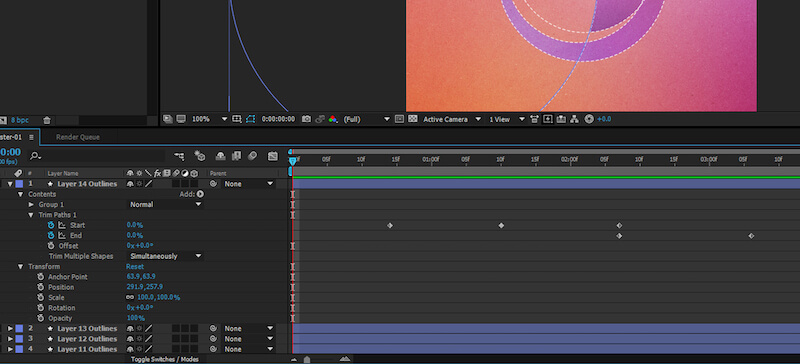
Choose a shape layer, and click its contents; to the correct of it, where it says "Add together," select "Trim Paths." First, I ready "Cease" to 0%. Clicking the stopwatch about "Start" or "Stop" will actuate the keyframes for that action and plough blue. A keyframe will be created at that point, depending on where your indicator is placed. It'll be a pocket-sized diamond. I set mine to "Start 0%," which made my circle invisible, and I moved it down the timeline to where I wanted my circles to starting time animating. Motility your indicator downwardly the timeline, and then modify "Start" to 100%; y'all'll see a new keyframe announced automatically.
Depending on which direction you want the path to disappear (clockwise versus counterclockwise), you might have to start with "Start" or "End." Below is an case of what I did to make the circle be invisible at first for a moment, appear into the frame, pause, and so disappear in the direction that information technology appeared. The timing isn't what I used for my project — it'due south merely an case.

Hither is the breakdown of my keyframes:
- Start 0%
- Showtime 100%
- Kickoff 100% and End 0%
- Finish 100%
Then, I added the Ease & Wizz upshot. Open the plugin by going to "Window" → "Ease and Wizz" (.jsx). So, highlight and select all of the keyframes, and click "Apply" (I used the plugin's default settings). The percentage text should at present be in red. You could also elevate the plugin window into your toolbar, and so that it's not floating around.
Also, I used the Rotation tool (W) on the circles to rotate them, so that the blitheness starts at a different point, such as the cease of the tail, rather than right in the middle of it.
You tin also copy and paste your keyframes into the "Trim Paths" binder of another circumvolve if that animation is going in the same direction that you want this circle to go in. I created a clockwise animation and then a counterclockwise i (renaming the layer folders to not lose my place), and I would copy and paste those keyframes into the residue of the circles according to how I wanted; for example, the monkey's tail would be counterclockwise, whereas the ears would be clockwise.
Once all of the circles are done, you can get to "File" → "Consign" → "Add together to Render Queue" (or Ctrl + Shift + /) and render it every bit an AVI file (or whatever video format of your selection).
Turning the video into an animated GIF
Back To Photoshop
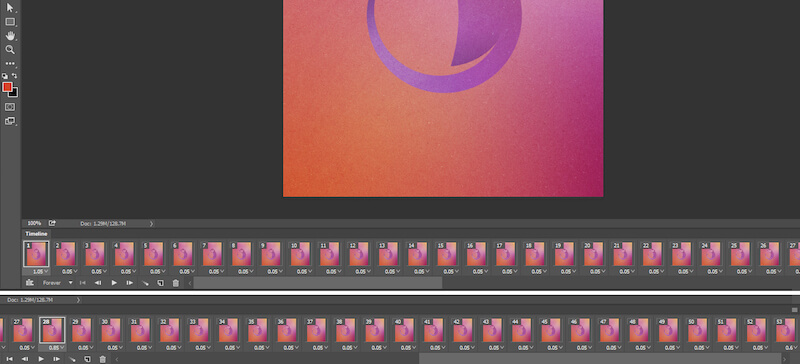
To turn the video into an animated GIF, I opened Photoshop and went to "File" → "Import" → "Video Frames to Layers." Once information technology opens up, I went to "Windows" → "Timeline" (or "Animation") to open up the "Blitheness" tab. In newer versions of Photoshop, you have the choice of a video timeline or a frame animation. I chose frame animation.
Because there were pauses in my animation, each suspension rendered every bit its own frame, so I had to delete all of the duplicate frames from each pause in the animation and keep just one frame, only then set the timing of that one frame to a higher duration. You can avoid this past removing all gaps in your After Furnishings animation and then adding the pauses back in Photoshop; however, not being able to run into the entire thing at once might go far a little harder to make up one's mind on the duration of the animation. Also, don't forget to gear up the looping option to "forever."

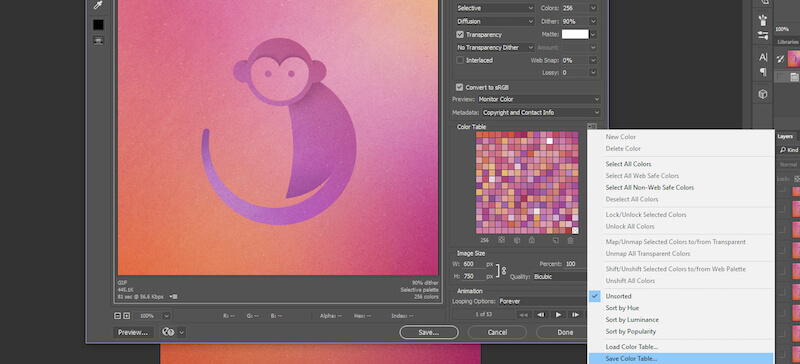
Once that's done, become to "File" → "Export" → "Salvage for Web" and cull "GIF." Here is where it gets experimental, because I had to play around with the settings to get a skilful residuum of quality and file size. Choosing the best quality will oft make the file size way too big (I attempt never to exceed ane MB for a GIF).
I also found that when resizing the prototype to be smaller, the color table would change and would often look much worse (or even vice versa). Hither's a flim-flam: Change the blithe GIF to various sizes until the colors look as best as possible, then salve that colour table, resize it to your desired size, and then load that color table:

All done!
Some Reflections
- When I initially created the animals, I didn't make sure that all of my certificate sizes were the same, and then I had to resize and realign all of the circles for each animal! Pay close attending to certificate size.
- I haven't figured out why an paradigm loads in After Effects at narrower than 600 pixels, even when the original document is much larger! I have a lot to learn about Subsequently Effects.
- I haven't yet figured out a way to quickly remove extra frames in a Photoshop animation. Maybe better applications for creating GIFs are out there?
I as well gained some cognition while working on this:
- I've never actually drawn so many animals earlier. I realized with this project that y'all're non really cartoon the beast — you're mainly only drawing its features! That takes a lot of the pressure off.
- I besides realized that experimenting with textures tin be extremely hard and sometimes hit or miss. Offset building your texture collection folder early on! I wish I had started years ago.
- I discovered the colour table play tricks simply after getting extremely annoyed when some of the GIFs would suddenly expect horrible when I'd change their size by a slight amount (for example, 50 pixels in width). E'er exist open to discovering tricks, even in the applications most familiar to you!
- This was probably my third time making something in Later on Effects, and then there was a lot of tedious trial and error here, likewise as some help from a friend. It helps having friends who share your passion.
I did many things that could probably have been washed more quickly or easily. This was a learning experience. If you accept whatsoever tips for making these types of animations faster, better or easier, feel gratuitous to share in the comments!
Hope you lot enjoyed the animations!
Full Preview Of All 13 Illustrated Animals













![]() (vf, il, al)
(vf, il, al)
Source: https://www.smashingmagazine.com/2017/01/illustrating-animals-13-circles-drawing-tutorial-challenge/
0 Response to "Animals Drawings That Use 4 Circles"
Publicar un comentario